
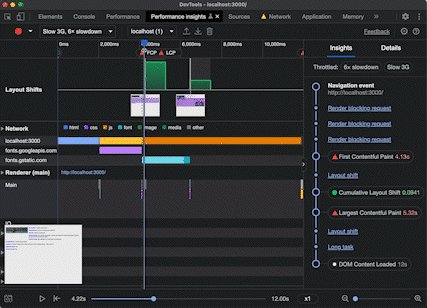
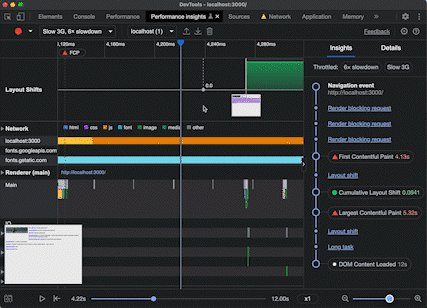
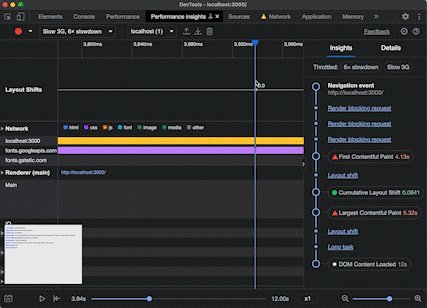
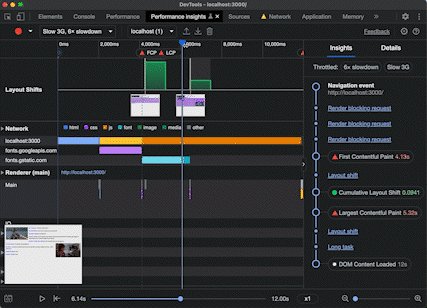
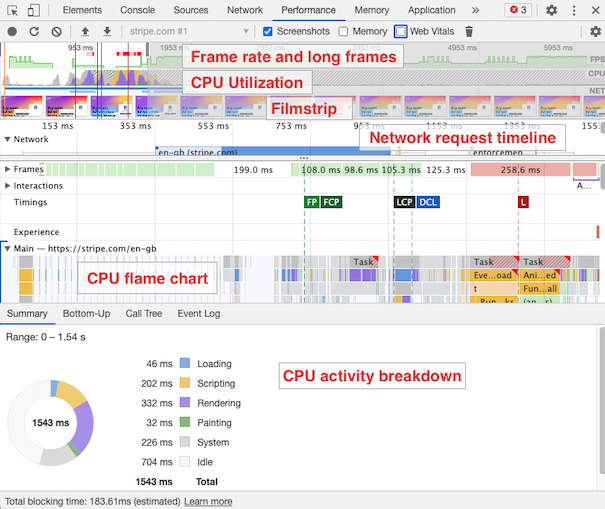
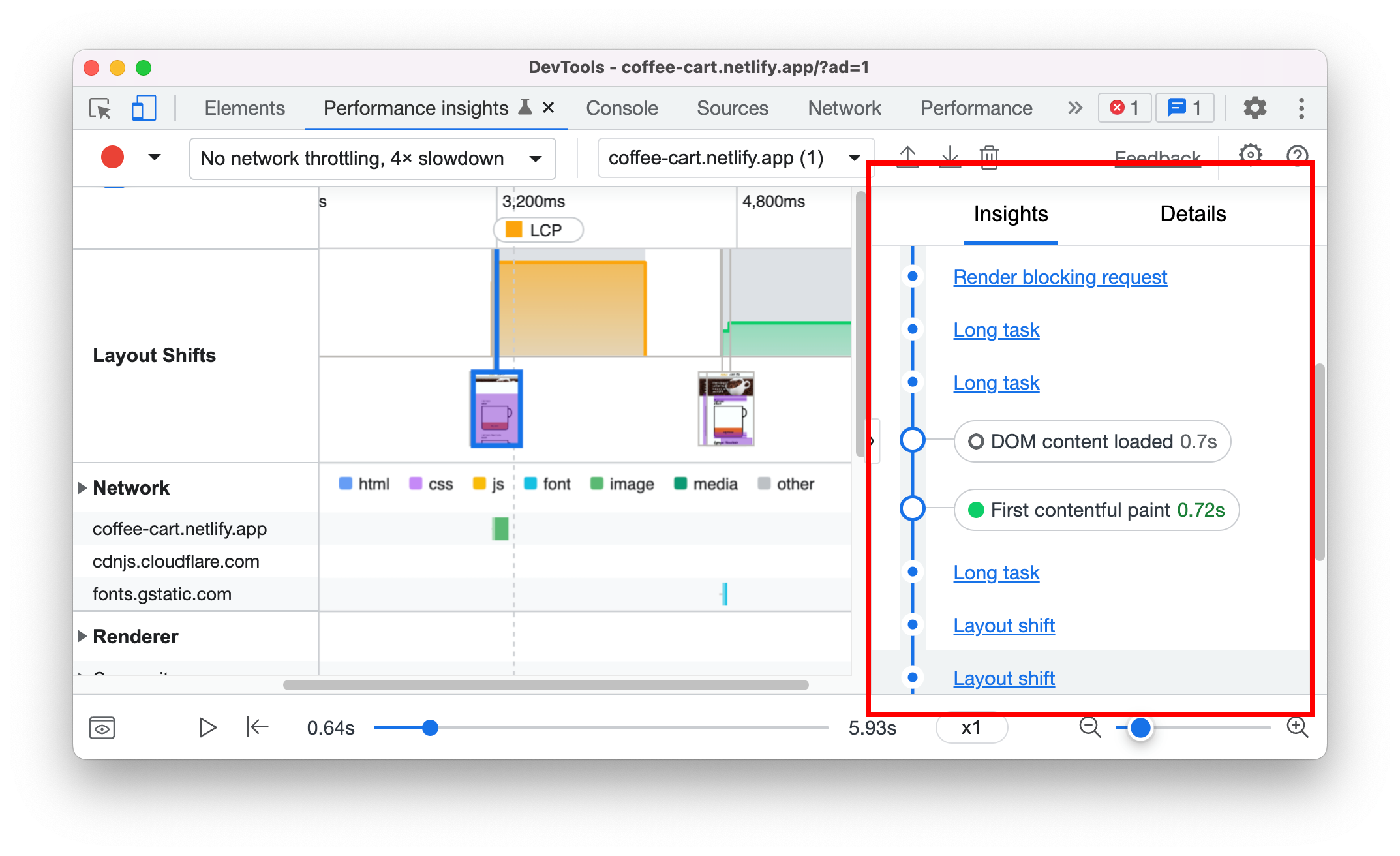
Chrome DevTools on X: "How and why we built the Performance Insights panel? In this blog post, @Jack_Franklin will walk us through: 🤨 Why yet another panel 🧑🏽💻 How we render HTML

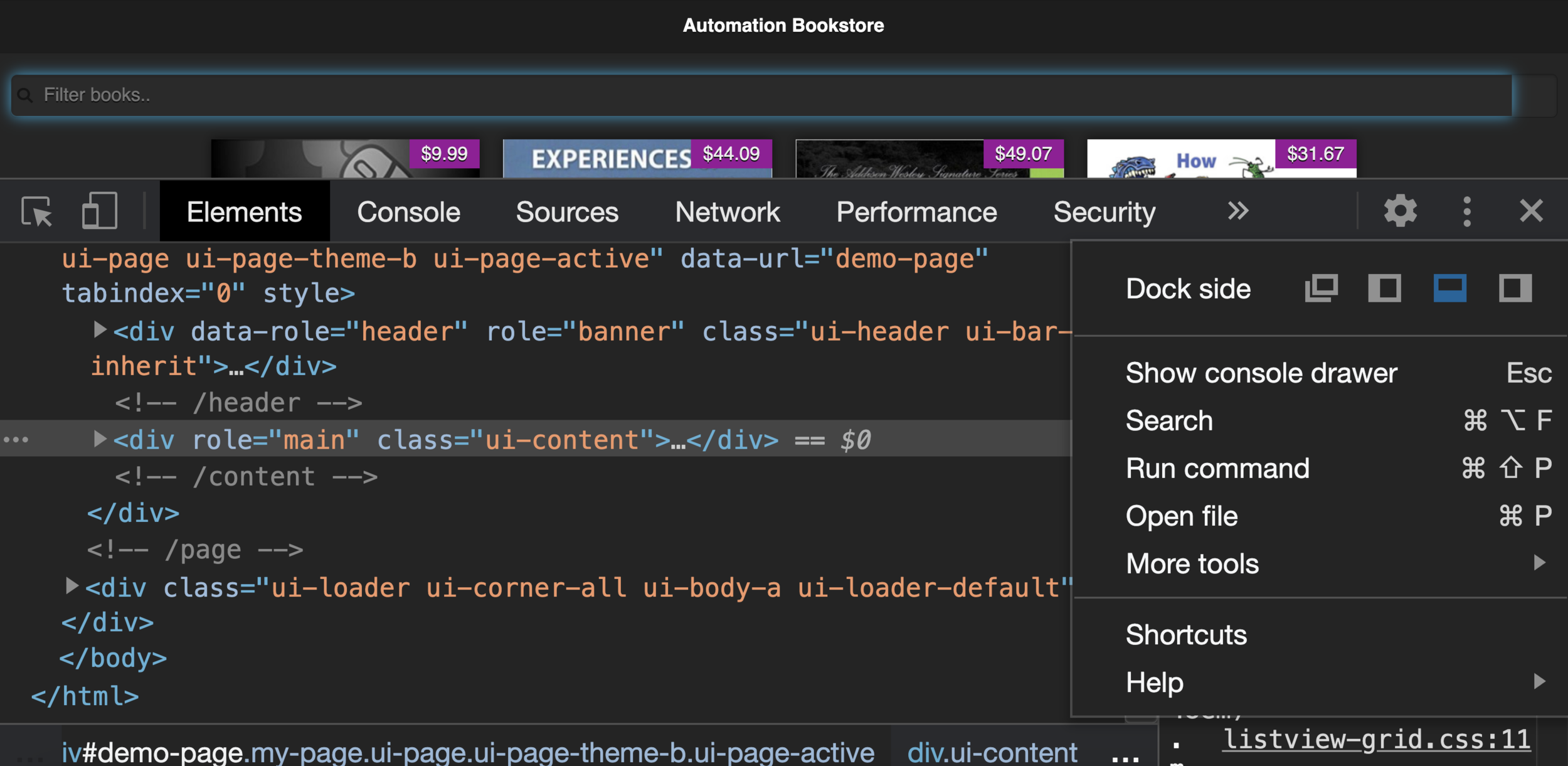
Selenium Chrome DevTools Protocol (CDP) API: How Does It Work? - Automated Visual Testing | Applitools

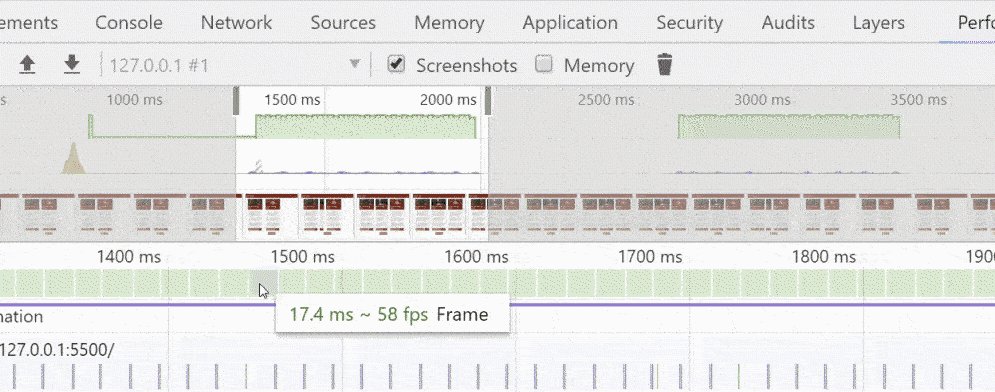
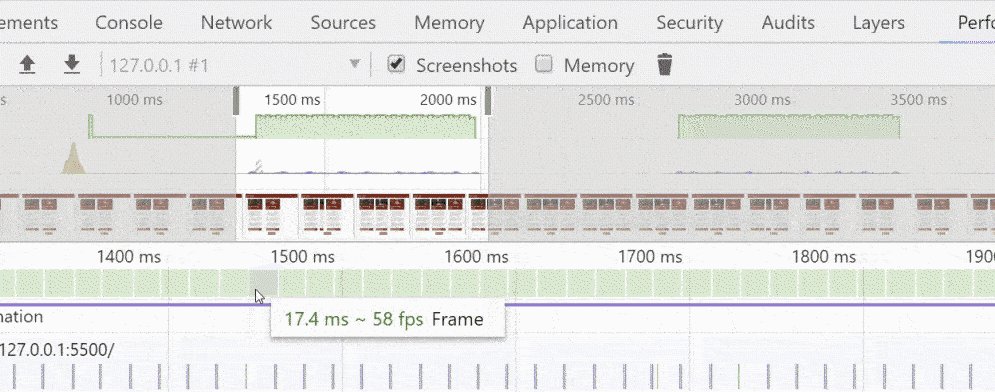
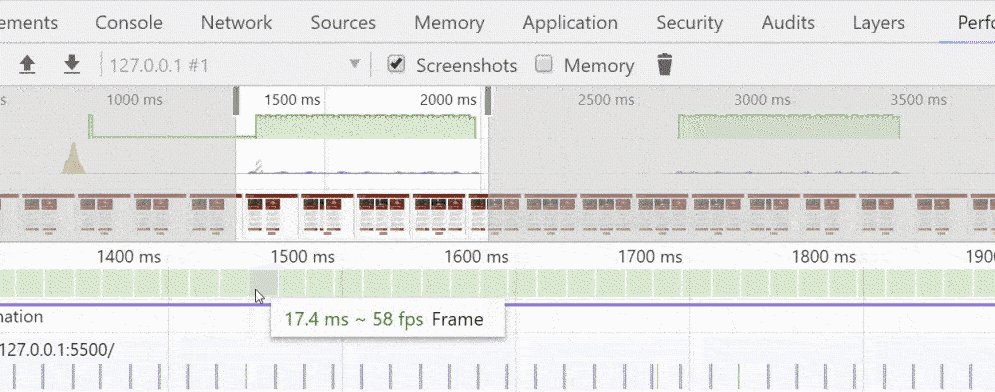
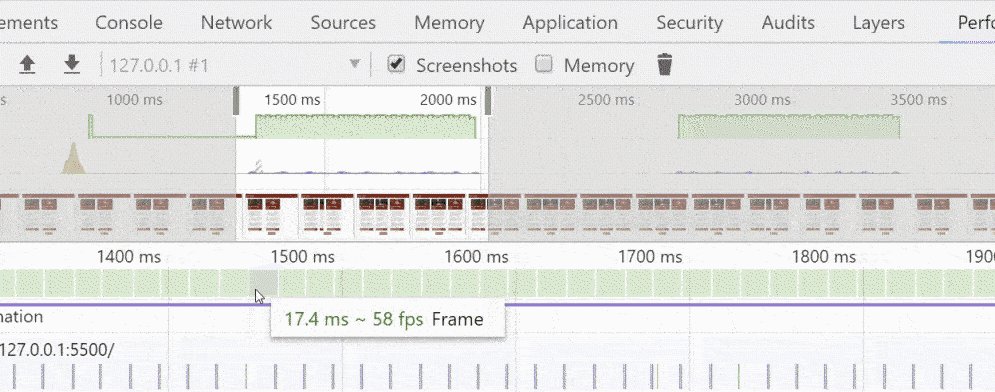
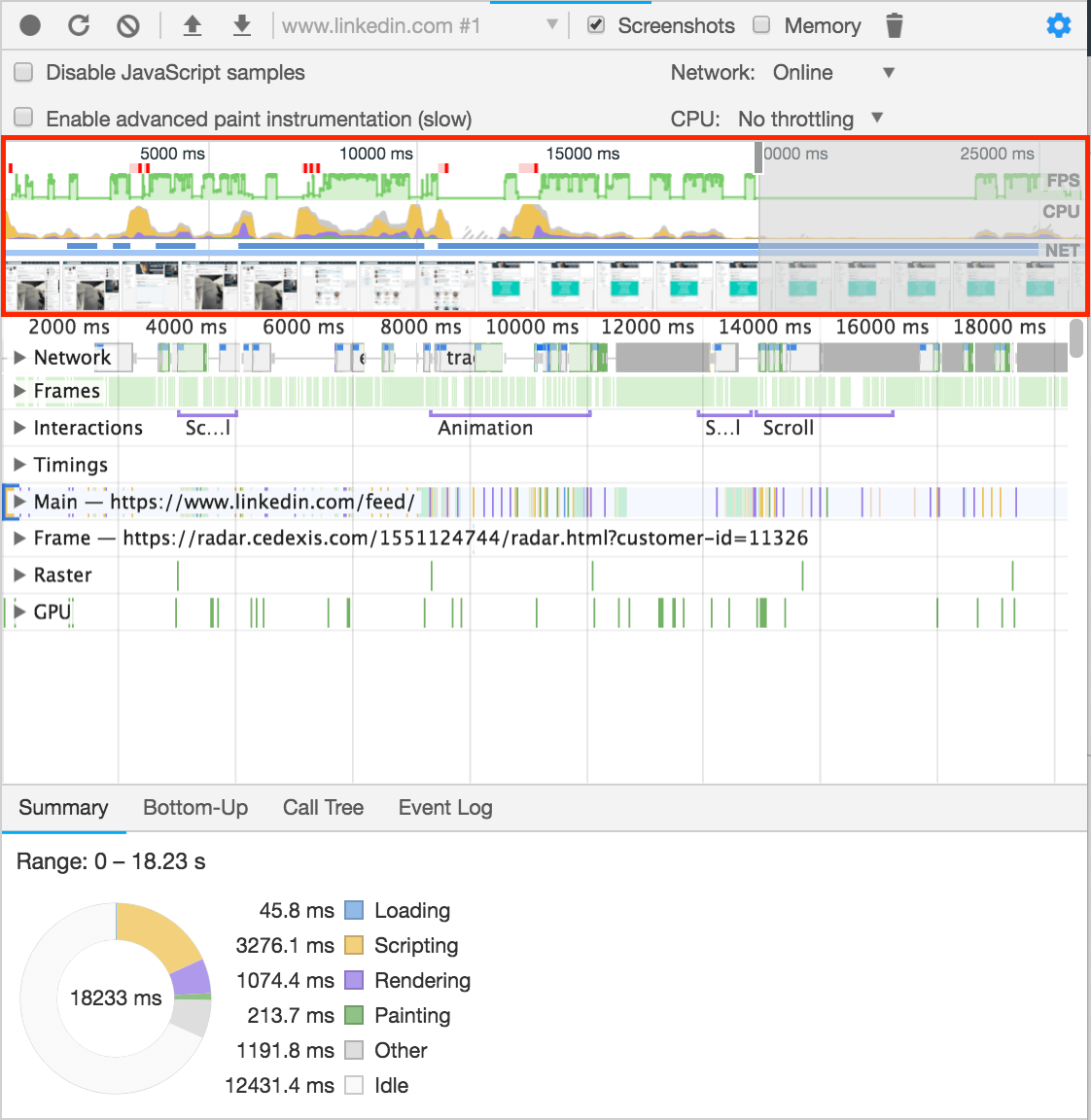
javascript - Chrome - Difference between event time in devtools timeline and performance timing API - Stack Overflow

Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

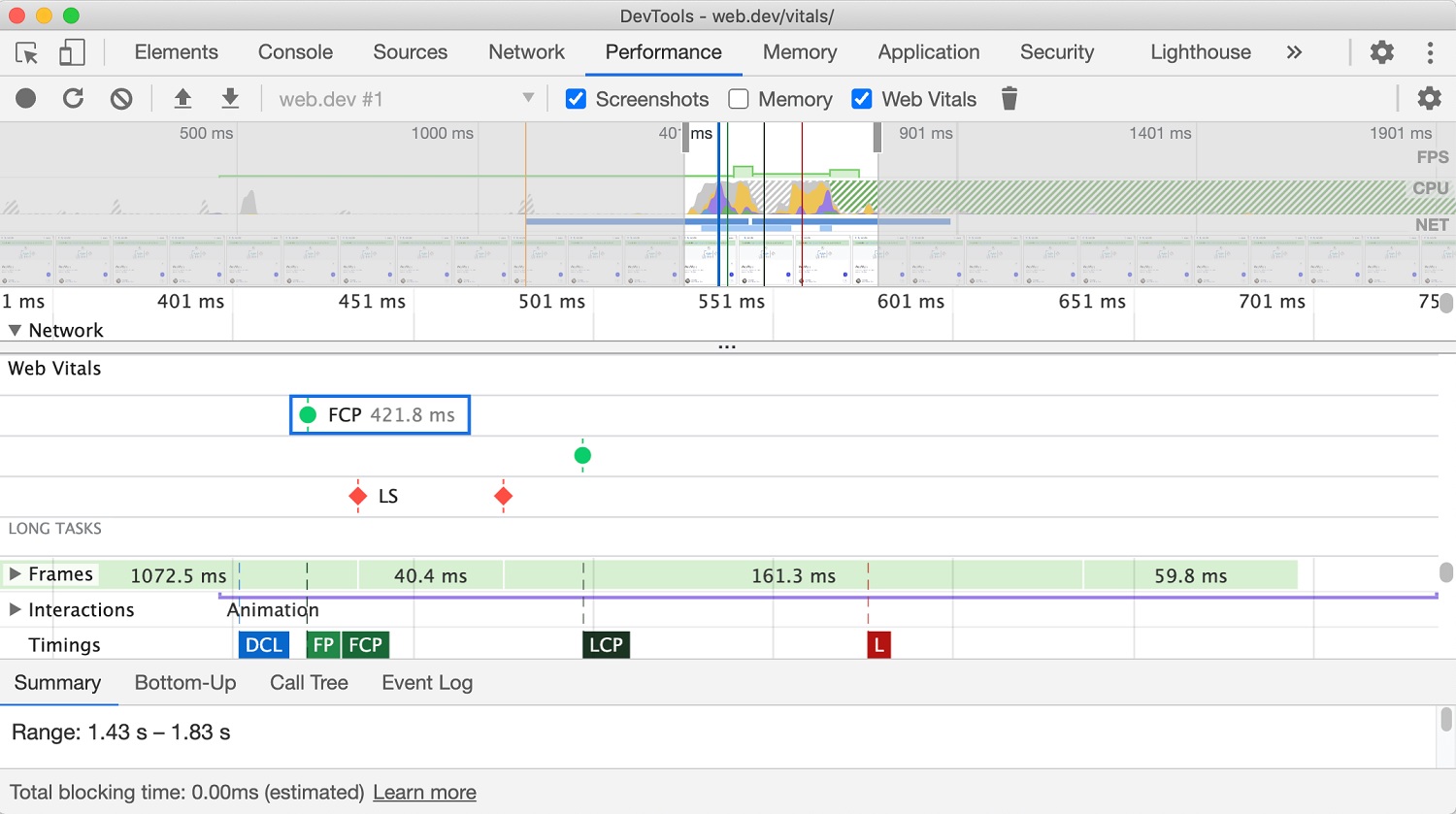
Chrome DevTools on X: "Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://t.co/gqehuO7lpk https://t.co/oX1LG0fWdr" / X